¿Qué es un sitio web responsive?
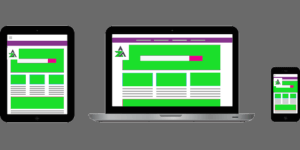
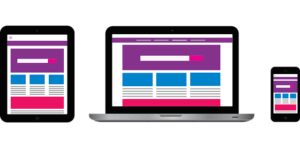
Para saber que es responsive o adaptable, lo primero que debemos saber es: Una técnica de diseños web con la finalidad de adaptarse a cualquier dispositivo y obtener una visualización correcta.
Ya sea desde cualquier parte o dispositivo, hoy en día podemos acceder al sitio web, por ende, es tan importante la adaptabilidad de los dispositivos a tu sitio web.
¿Para que sirve un sitio web responsive?
En los últimos años, las estadísticas muestran una creciente en el trafico en dispositivos móviles. Además, Google hoy por hoy, penaliza a aquellos que no son sitios web responsive.
Lo que trata de lograr, es la optimización, redimensión y armar la web de manera que sea adaptable para todo tipo de dispositivos que permita una visualización correcta y una experiencia mejor para los usuarios.
¿Cómo se caracteriza un sitio web responsive?
Se caracteriza porque los contenidos, imágenes y vídeos son más fluidos. Así mismo, la lectura de la misma es mucho más flexible, es decir, que el ancho de la pantalla sean modificables.
También cabe destacar que debemos tener en cuenta la adaptabilidad de los elementos de navegación como por ejemplo: menús, enlaces, botones de compartir, entre otros.
Suscríbete a newsletter para recibir ofertas y promociones. Entérate de las últimas novedades e información relevante.




¿Cuáles son los beneficios de un sitio web responsive?
- Un sitio web responsive permite la reducción del tiempo de desarrollo
- Ahorra costes de mantenimiento y cuando agregas contenido a tu sitio, esté ya agregas optimizado.
- Evitar contenidos duplicados y aumentar la variedad, ya que permite compartirse de forma natural.
- Ahorra costos de desarrollo para cada dispositivo
¿Por qué es tan importante?
Hoy en día es considerado una de las prácticas más importante en diseño web, ya que con ella le vas a brindar una experiencia similar en cualquier dispositivos sin la necesidad de crear un sitio para cada dispositivo.
Además, cabe destacar como lo mencionamos anteriormente, Google recomienda el diseño responsivo para crear un sitio.
Algunos Themes de wordpress optimizados y adaptables.
Podemos encontrar muchos temas o temas, adaptados y optimizados para crear un sitio responsive. Veamos algunos ejemplos:
- Hestia: Elegante, sencillo de configurar y construir. Ideal para empresas.
- Casper: Sencillo y bonito, pensado para bloggers.
- Store Front: Creado por los desarrolladores de Woocommerce, ligero y sencillo.
- Pure & simple: Puro y sencillo como su nombre lo dice, ideal para bloggers.
- Responsive: Uno de los themes más populares. Sencillo y de muchas variables.
- GeneratePress: Un themes un poco más complejo y se caracteriza por editar las opciones de apariencia.
Otros themes adaptables.
- Divi: constructor de páginas optimizado
- Elementor: constructor de páginas optimizados
- Astra: Sencillo, adaptable, Pensado y optimizado para el SEO.
- Fruitful: con un acabado limpio y con un panel de opciones potente.
Desde el punto de vista de los profesionales.
Desde el punto de vista de los profesionales del marketing digital, un sitio web responsive, es fundamental para la experiencia del usuario. Es decir, en otras palabras, si no quieres perder clientes potenciales, necesitas de un sitio con buen aspecto y optimizado para cualquier dispositivo.
No siempre tu web debe tener un diseño adaptable, por ejemplo: si tienes una Landing page y estás concentrado en la conversión , puede que necesites un diseño totalmente distinto para el dispositivo móvil y no encaje con lo que deseas mostrar.
Errores frecuentes en sitio web responsive.
Cada vez que empezamos a desarrollar un sitio web responsive, debemos tener en cuenta y cuidarnos de los referentes del diseño, así como también de la optimización de SEO.
Por tal motivo, es aconsejable que tengas en cuenta algunos consejos para evitar errores frecuentes a la hora de crear tu sitio.
Comenzar a crear el sitio para ordenador.
Este puede ser uno de los errores más habituales que podemos pasar por alto cuando vamos a crear un sitio. Esto sucede porque es más intuitivo comenzar desarrollando pensado en que luego lo podemos adaptar a los demás dispositivos, pero no tenemos en cuenta, que hoy en día, las búsquedas se dan tanto, igual o mayor en dispositivos móviles como en ordenador.
Pensar en el dispositivos y no adaptabilidad de pantalla.
Las características de los dispositivos pueden variar mucho, lo que hace que un gran número de dispositivos sean diferentes. Cabe destacar que muchos creen que si el sitio es adaptable para determinada dispositivo, lo va a ser para los demás.
Esto no es así como funciona. Piensa en categorías de pantallas a la que debes adaptarlo.
No verificar las versiones cuando realizamos modificaciones.
Estas modificaciones pueden repercutir en el sitio y dañando la estructura responsiva. En conclusión, toma tu tiempo para revisar todas las modificaciones y comprobar que el sitio esté funcionando bien para cada dispositivo.
Imágenes y videos con la misma resolución.
Uno de los errores más habituales del diseño responsive es que las imagines y videos tengan una sola resolución para todo los modos adaptables. Lo ideal es no utilizar una imagen o video para escritorio y adaptarlo a los demás.
No adaptable para pantallas táctiles.
Muchos no adaptan el sitio para pantallas táctiles lo que lleva a la pérdida considerable de usuarios, ya que un mayor porcentaje de ellos no pueden realizar acciones en la misma.
Ten en cuenta la experiencia del usuario y no pongas demasiados elementos juntos.
Cuida la navegación para que sea lo más natural posible.
El rendimiento en un sitio web responsive.
Volvemos a remarcar o destacar que la optimización y experiencia para el usuario debe estar optimizada lo mejor posible. Revisa el tiempo de carga del sitio, la tipografía, imágenes o videos, menús, links, botones y todo aquello que puedas mejorar. Comprueba como se ve en el ordenador y otros dispositivos.
